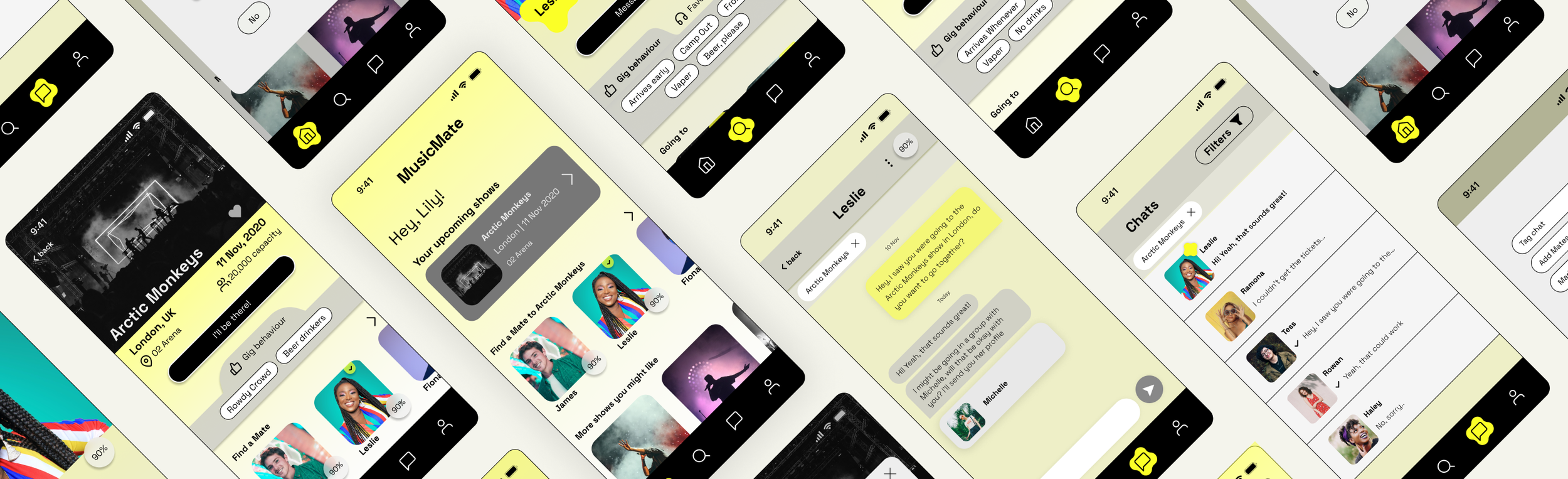
MusicMate
MusicMate aims to create a community of music lovers in your area and allow you to find a "Mate" so that you don't have to skip out on gigs or go alone.
role:
Product Designer
User Research
UX strategy
UX & UI Design
MusicMate is a conceptual project that was made during the UX Research and Design course at Netcraft Academy.

Step one: Discover
The problem:
Attending music gigs alone, especially for women, can be a daunting experience. So much so that many would rather miss out on a great occasion if they don’t have anyone to join them.
Business goals:
Musicmate is a platform that allows you to find new friends who plan on attending the same gigs as you, based on similar “gig behaviour” and music taste.
user research
I sent out screener survey where 21 participants ages 18-25 told me about their experience going to music gigs.
I then conducted 4 user interviews to gain better understanding towards their feelings and frustrations when it comes going to music shows with company or on their own.
I created an affinity mapping to find the common themes and complied them into key findings.
“I get very anxious in crowds, I don’t feel safe going on my own”
Participant 1
“I would rather skip or try to find a different date in the tour if none of my friends can join me”
Participant 3
“it’s not as fun; no one to talk to and no one to save your spot when you’re going to buy a drink or go to the toilet”
Participant 1
Key Findings
Friends' "gig behvaiour" might differ from yours and how you might want to enjoy the event, which can cause friction and hurt the overall experience
Crowded events are unpredictable and can be intimidating to face alone
There are benefits to going with a companion, such as spot-saving, crowd safety, as well as other social benefits (just having someone to talk to while you wait)
Step two: Define
Based on the findings from the user research, I created two personas that represent two types of users in the app - Lily, the socially awkward girl who’s using the app to find girls in a similar situation to her, and Nick, a social butterfly that wants to find new friends based on upcoming events he’s planning to attend.
For the main user flow, I focussed on Lily’s user flow.
I created an empathy map for her current situation to be able to identify exact pain points and opportunities.
User stories
-
As a fan, I want to find someone to go to a gig with so that I don't have to miss out on the event
-
As a concert goer, I want to be able to find someone who likes to experience the event the same way as me, so that we can both enjoy the experience
-
As an online user, I want to be able to verify someone’s identity so that I won’t be scammed or put myself in danger
ideation
App
I decided to choose a native app because I wanted the product to go hand-in-hand with other music-related digital products our target audience might use, like music streaming services, etc. I also wanted them to be able to chat and reach out to possible mates at all times, even in the queue to a show.
Safety
Based on user interviews, safety was important to the users, and that can be scary when dealing with meeting strangers online. I wanted to make sure to have several features that allows user to verify someone’s identity, as well as use specific filters to easily find a friend that fits all those criteria.
Event-focussed
When sketching ideas, I thought of several home-pages. I thought about profile cards, but those were too similar to dating apps such as Tinder, and since users said they weren’t looking to find dates, I wanted to stir away from a similar design. I decided to focus on the events in the home, getting inspiration for the layout from other popular music apps such as Spotify and DICE.
Organised
When putting myself in a user’s shoes, I realised they might be talking to several people regarding the same show. That’s why I wanted to have features that allowed them to “tag” users with a specific events or artists, so that they can easily remember who they talked to, and about which show or event.
Step three: Develop
“As a fan, I want to find someone to go to a concert with so that I don’t have to miss out on the event”
I sketched several ideas for the home page, each highlighting a different possible element.
Once I had sketched for each screen of the user flow, I created mid-fidelity screens in Figma.
I then conducted usability testing with 5 participants, and iterated on the design based on the points of friction the usability testing highlighted.
Change #1
The original homepage design was repetitive and could lead to user error. I decided to change the layout to emphasise the upcoming event, its potential “mates” and below that advertise additional events.
Change #2
The old search page focussed on exploration of other events in an artist’s tour. However, based on usability testing and user research, the focus shifted to allow browsing between other event goers, as this was the main goal of the app.
Step Four: Deliver
Complete high fidelity interactive prototype, created in Figma.
How would we measure success?
over 75%
user feedback filled out after the event
over 50%
of users find mates to attend a show with
less than 5%
of users report violations of guidelines
Project
Reflections
This is an hypothetical case study
As this project was created as part of a capstone project, no market viability was checked. In addition, I had to invest time to investigate and find potential users, which was small and could result in biased data. In a real-life event, I would aim to have a larger sample of users to pull information from, so that it would be more reliable.
No involvement of engineers
Additional problems of being the sole owner of this project meant that the technological viability of this product was not discussed with developers. To combat that, I aspired to create a design that leans on common conventions in design, especially music-related products such as Spotify and Apple Music.
Next steps
Currently, the app mainly deals with the problem of finding someone to go to a music event with. However, there are many more problems that users might encounter in the event itself - camping for spots, toilets, merch, food & drinks. In the future, MusicMate can expand to create more products, digital or physical, that can help our users solve these issues as well, and position MusicMate as any music lover’s best friend.









